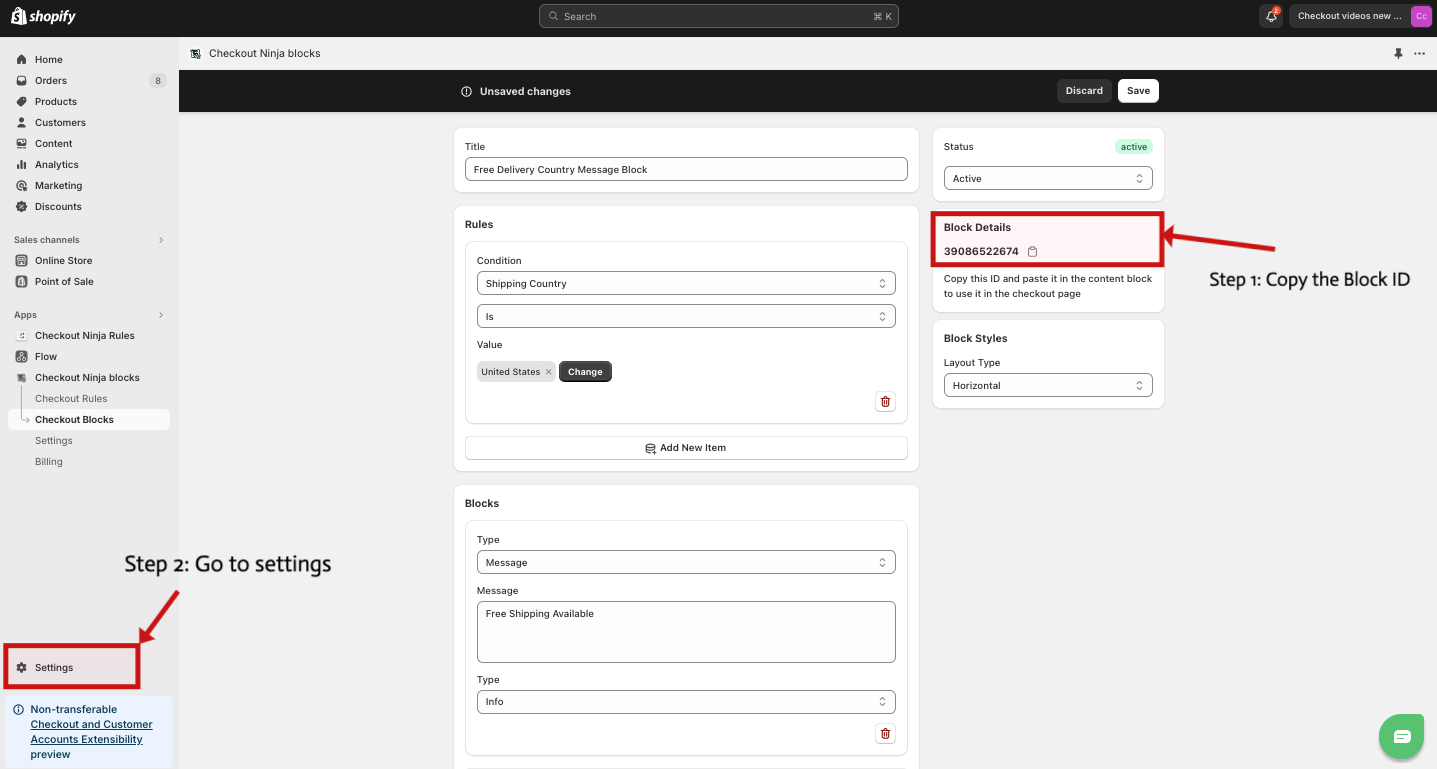
Add Custom Block to Checkout Page
Steps 1 & 2: Copy the Block ID and Go to “Settings”.
Copy the Block ID that is displayed after saving. Then on the left corner click on “Settings”.

Step 3 & 4: Select “Checkout” and Click on “Customize” Button
From settings select Checkout and then in Checkout click on the “Customize” button.
-0c12aebb4dbb58754986a282ae655531.png)
Step 5: Click on the “Add app block” button.
Now you are in the checkout profile click on the “Add app block” button in the left bottom corner.
-0fe3af8e649a683ae7cfae45e56d6277.png)
Step 6: Select the “Custom Block”.
Select the “Custom Block” from the displayed blocks.
-34480e7a8c75008987ca24b71120801e.png)
Step 7 & 8: Paste the Block ID and Save
As the last step paste the copied Block ID and Save the changes.
-af1699680c03101d1f0b5a45a0353a6d.png)
Now the block is live you can see
-f6da1e25f1d81850051c200a0cf0e51a.png)